AI email render-ation sensation
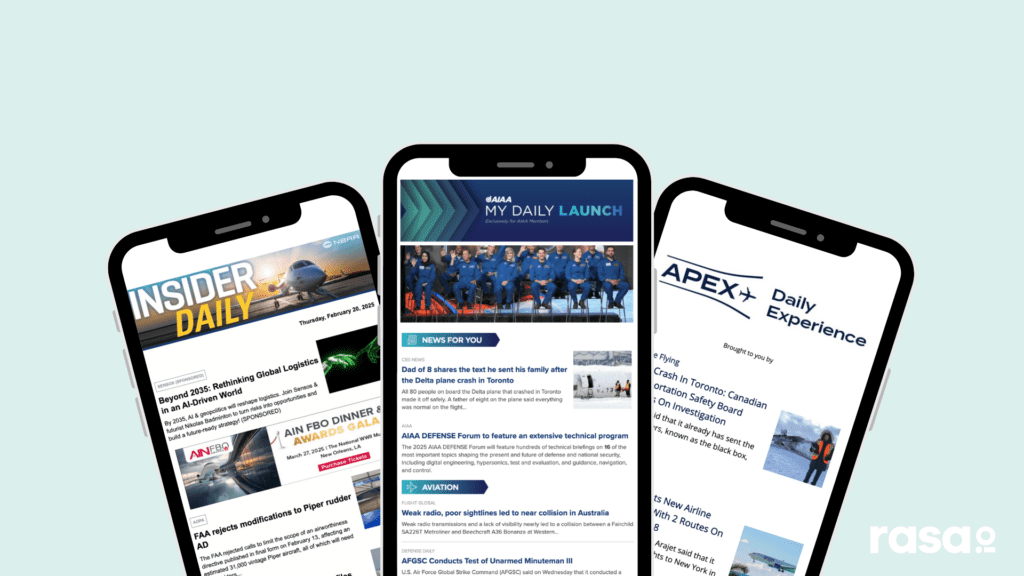
At rasa.io we send a lot of email newsletters; in fact, we send millions of email newsletters per month. An important part of what we do is to help businesses engage with their subscribers more frequently via their AI-curated email newsletters. So, it is key to build and deliver emails that will look great on a user’s phone as well as their desktop.
This blog is the first of a two-part series. First, it will explore the importance around coding superior email designs that will render, which is a fancy word for display, properly and look good for all email clients, which is a fancy term for email systems. The second part of the series will focus more specifically on image rendering and then conclude with a way to test your designs across multiple email clients.
How people consume their email content
Currently, mobile email clients represent about 54% of all email opens, according to Litmus email analytics. Among the top three email clients are iPhone, Gmail, and iPad. In fact, 75% of Gmail’s 900 million users access email via their mobile devices. With this in mind, it is important to build an email template that will work across multiple email clients and devices. For a less technical approach to optimizing your association newsletter, read our blog on 15 ways to give your newsletter a boost.
Email template language
At rasa.io, we use several tools to help us build responsive and beautiful email designs. To start with, we use an email templating language called Inky. Inky provides a responsive grid layout and several out-of-the-box components. It allows developers to write a small amount of code, which it compiles into a much larger chunk of code. This is important because the larger chunk of code will help with compatibility across multiple email clients.
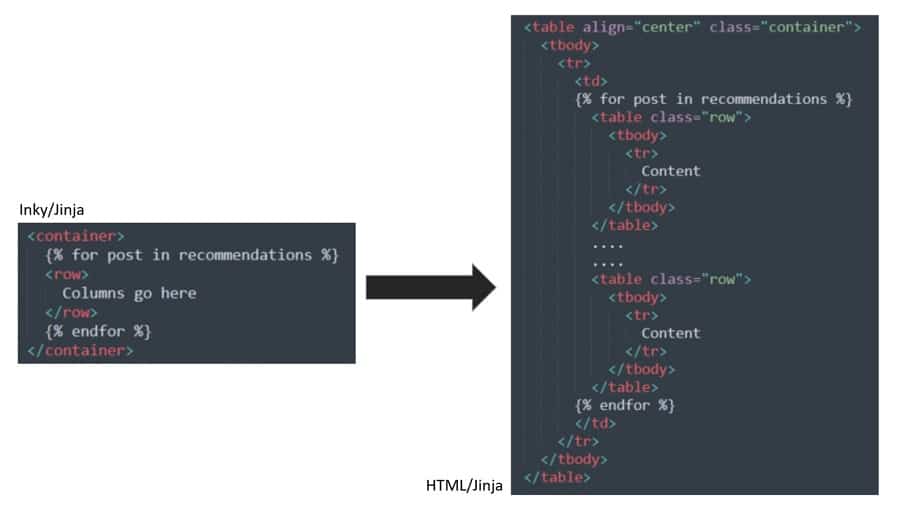
For example below, the image on the left is the precompiled Inky and Jinja syntax. We’ll come back to Jinja later. On the right is the same bit of code, but it is compiled to its full HTML form. The reason for this is that some email clients do not support modern web HTML elements such as <div> tags. On the contrary, <table> tags are guaranteed to work across most email clients. So from a developer’s perspective, maintaining the bit of code on the left is preferable to the one on the right.

The Inky grid
Inky’s grid layout provides the ability to separate and carve out parts of the email. The grid is primarily composed of rows and column components. Rows define horizontal sections of the email and columns carve up the row into side-by-side sections. Inky uses a 12-column grid, so it controls column sizes via sizing classes. Once again, Inky will compile these components into a much larger chunk of code, and that is what goes out to the email client.
+ Jinja
Let’s briefly go back to the image above. All the bits of code inside the curly brackets {} are Jinja. Jinja is a python templating language. It allows us to create variables, insert conditional logic and to iterate through lists such as a newsletter.
In the example above, we have a basic for-loop that will iterate through each item in the recommendations list. Through each iteration, we typically expose attributes such as a recommendation title, description, source, or image, if one is available for the given blog, article, news story, or journal publication. Several of our emails contain images so it’s important that we show images that are nicely cropped and formatted.
An email render-ation sensation part II
In the second installment of this blog series, we will first discuss image rendering. We will then conclude with how to test your code and designs across multiple email clients.
Are you ready to take your email to the next level by leveraging artificial intelligence to generate content that your users want to read? Are you ready to give your brand a boost? If you are, it’s time to move on to email render-ation part II.